判断对象是否为空
网上也有许多方法,这里来整理一下
一、Object.keys(obj)
ES6 写法:
const data = {};
const arr = Object.keys(data);
console.log(arr.length); // 0
二、JSON.stringify()
const obj = {};
const arr = JSON.stringify(obj);
console.log(arr == "{}"); // true
三、For in 循环
const obj = {};
const arr = function () {
for (let key in obj) {
return false;
}
return true;
};
console.log(arr()); // true为空
四、Object.getOwnPropertyNames()
这个方法返回一个包含所有自有属性的数组,不包括原型链上的属性,适用于检查对象的所有属性,包括不可枚举的。
const obj = {};
const arr = Object.getOwnPropertyNames(obj).length === 0;
console.log(arr); // true
五、Reflect.ownKeys()
Reflect.ownKeys()提供了最全面的属性列表,包括符号属性和不可枚举的属性,但不包括原型链上的属性。较新的方法,可能不兼容老旧浏览器。适用于需要全面检查对象所有属性的场景。
const obj = {};
const arr = Reflect.ownKeys(obj).length === 0;
console.log(arr); // true
六、Object.entries()
Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组,其排列与使用 for...in 循环遍历该对象时返回的顺序一致(区别在于 for-in 循环也枚举原型链中的属性)。
const obj = {};
const arr = Object.entries(obj).length === 0;
console.log(arr); // true
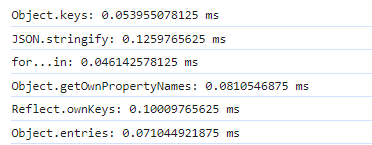
时间对比
const obj = {};
for (let i = 0; i < 1000; i++) {
obj[i] = i;
}
const isEmptyWithKeys = (obj) => {
return Object.keys(obj).length === 0;
};
const isEmptyWithJSONStringify = (obj) => {
return JSON.stringify(obj) === "{}";
};
const isEmptyWithForIn = (obj) => {
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
return false;
}
}
return true;
};
const isEmptyWithGetOwnPropertyNames = (obj) => {
return Object.getOwnPropertyNames(obj).length === 0;
};
const isEmptyWithReflectOwnKeys = (obj) => {
return Reflect.ownKeys(obj).length === 0;
};
const isEmptyWithEntries = (obj) => {
return Object.entries(obj).length === 0;
};
console.time("Object.keys");
isEmptyWithKeys(obj);
console.timeEnd("Object.keys");
console.time("JSON.stringify");
isEmptyWithJSONStringify(obj);
console.timeEnd("JSON.stringify");
console.time("for...in");
isEmptyWithForIn(obj);
console.timeEnd("for...in");
console.time("Object.getOwnPropertyNames");
isEmptyWithGetOwnPropertyNames(obj);
console.timeEnd("Object.getOwnPropertyNames");
console.time("Reflect.ownKeys");
isEmptyWithReflectOwnKeys(obj);
console.timeEnd("Reflect.ownKeys");
console.time("Object.entries");
isEmptyWithEntries(obj);
console.timeEnd("Object.entries");

总结
本文介绍了 6 种判断对象是否为空的方法,并对比了它们的性能。其中,Object.keys() 是最快的方法,适合在性能要求较高的场景中使用。而 JSON.stringify() 性能较差,不建议用于大对象的判空操作。


![Linux[高级管理]——Squid代理服务器的部署和应用(传统模式详解)](https://img-blog.csdnimg.cn/direct/be4467ce207541fdb175c897344aeb68.png)